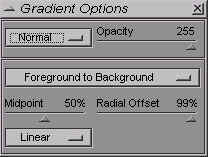
Gradient options palette
![]()
This is the options palette associated with the gradient tool.
The Opacity slider enables you to define the transparency of the gradient fill. You can make it more or less transparent by dragging the slider.
Blending mode
Select a blending mode for the fill. See blending modes fo rmore info.
![]() Don't
be shy experimenting with gradients and blending modes you certainly can achieve
interesting effects
Don't
be shy experimenting with gradients and blending modes you certainly can achieve
interesting effects
The Type drawer enables you to choose among different types of gradients, you can choose between, Foreground to background, Foreground to transparent, Spectrum, Transparent rainbow, aso.
![]() Here the foreground and background colors stand for the foreground and
background colors you find in the color tuner palette.
Here the foreground and background colors stand for the foreground and
background colors you find in the color tuner palette.
This slider bar enables you to define the location of the halfway point in the gradation.
The default value is 128.
- Slide to the left to lower the value.
This will create a gradation that progresses very quickly at first and more slowly toward the end. Doing so you will arrange most of the colors close to the beginning of your drag.
- Slide to the right to increase the value.
This achieve the inverse effect, you create a gradient that progress slowly at first and quiclky toward the end of your drag
This slider is applicable only to radial gradiations. It enables you to define the size of the central circle of foreground color. In fact, it is only the offset from the center before the gradation actually starts. This value is a percentage of the radius of the circle. An high percentage creates a huge center circle of foreground color with a thin band of other colors near around its perimeter. A value of 0 makes the progress of gradation start directly fro the center of the circle with no inner circle of foreground color.
Example with this radial gradient :
- Slide to the left to increase the percentage value (and thus the size of the center circle)
- Slide to the right to lower this percentage (and reduce the size of the inner circle).
You can select if you want the gradient ot be Linear or Radial. A linear gradient creates a gradient from the selected starting point to the end point along a straight line. On the other hand, the radial setting fills the selection (or the whole object) with a gradient transition from a center point (start point) outward in all directions.
See example page for a radial and linear gradient for any of the gradient types.
![]() The
gradient tool is very useful to edit an object mask. Applying a gradient fill on the
transparency maskof an object is the cool way to achieve interesting opacity-transparency
transitions when working with objects.
The
gradient tool is very useful to edit an object mask. Applying a gradient fill on the
transparency maskof an object is the cool way to achieve interesting opacity-transparency
transitions when working with objects.